Esta guía responde a preguntas comunes alrededor de Diseño Web Sensible, una técnica para la creación de sitios web para móviles y tabletas que también es recomendado por Google.
Google ha recomendado oficialmente Diseño Web Sensible como su método preferido para la construcción de sitios web móviles. Si usted tiene un sitio web o un blog, es hora de que usted considere seriamente cambiar a un diseño de respuesta en lugar de mantener un móvil diferente en el exterior (o tablet-friendly) sitio web.

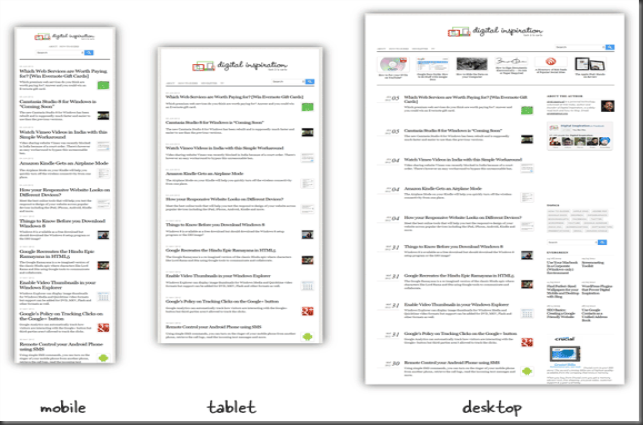
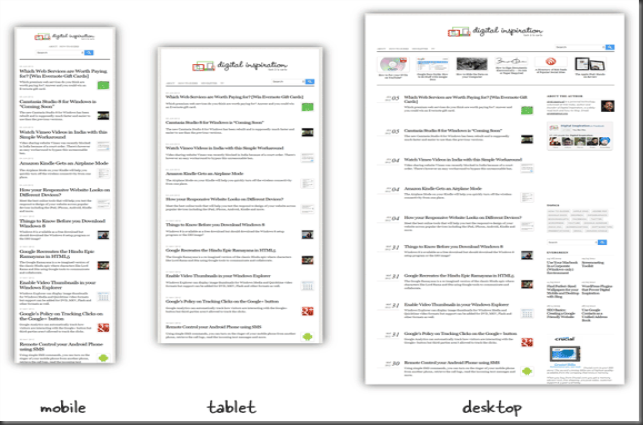
Un Diseño , varias pantallas
Si eres nuevo en el concepto de Diseño Web Sensible (RWD), aquí hay una guía rápida de que debe responder a la mayoría de las preguntas comunes que usted puede tener en torno a esta técnica. Vamos a empezar.
P - ¿Por qué debo cambiar mi sitio web para Diseño Sensible?
R - Su sitio web se ve muy bien de la pantalla del escritorio, pero el mismo no puede ser cierto cuando su sitio es visto en un teléfono inteligente, una tableta o un e-reader (como el Kindle). Una vez realizado el diseño sensible, el sitio web se ve bien (y legible) en todas las pantallas y no sólo la de escritorio.
P - ¿Cuáles son las ventajas de cambiar a un diseño web sensible o responsive?
R: con diseño sensible, puede crear un diseño y automáticamente se adaptará en función del tamaño de la pantalla del dispositivo móvil. Este enfoque ofrece muchas ventajas:
Se ahorrará tiempo y dinero ya que no es necesario que mantienen sitios web separados para equipos de sobremesa y teléfonos móviles.
Diseño Sensible es bueno para el SEO de su sitio web (rankings de búsqueda) ya que cada página de su sitio tendrá una URL única y por lo tanto jugo Google conserva. Usted no tiene que preocuparse acerca de situaciones en las que algunos sitios de enlace a su sitio móvil, mientras que otro vínculo a su sitio de escritorio.
Sus informes de Google Analytics va a pintar un cuadro mejor de uso de su sitio ya que los datos de los usuarios móviles y de escritorio se consolidará.
Lo mismo será cierto para el intercambio social estadísticas (Likes de Facebook, tweets, +1' s), ya que las versiones móviles y de escritorio de sus páginas web ya no tendrán diferentes URL.
Diseños Responsive son más fáciles de mantener, ya que no tienen que ver con ninguno de los componentes del lado del servidor. Sólo tienes que modificar el CSS subyacente de una página para cambiar su apariencia (o diseño) en un dispositivo en particular.
Los métodos de diseño anteriores miró cadenas de agente de usuario para determinar el nombre de dispositivo móvil y el navegador que está haciendo la solicitud. Que fue menos exacto y con el número de dispositivos móviles y navegadores expansión cada día, que la matriz es muy difícil de mantener. Diseño Responsive no se preocupa por los agentes de usuario.
P - ¿Qué debo saber para empezar con el diseño sensible?
R - Diseño Sensible es puro HTML y CSS. Se crea simples reglas CSS que cambiar el estilo basado en la pantalla de tamaño del dispositivo del usuario.
Por ejemplo, puede escribir una regla que dice que si un usuario de la pantalla de tamaño es inferior a 320 píxeles, no muestran la barra lateral o si el tamaño de la pantalla es superior a 1920 píxeles (de escritorio de pantalla ancha), aumentar el tamaño de fuente del cuerpo texto a 15px. Estas son las reglas mismas traducidas a código:
@ Media pantalla y (max-width: 320px) {
. Sidebar {display: none}
}
@ Media pantalla y (min-width: 1920px) {
body {font-size: 15px}
}
P- ¿Cómo puedo comprobar si el sitio Web particular hace uso del diseño sensible?
A4 - Eso es fácil. Abre la página web en cualquier navegador de escritorio y cambiar el tamaño del navegador. Si la disposición del sitio cambia a medida que cambia el tamaño, el diseño es interactivo. También puede utilizar estas herramientas en línea para comparar los diferentes diseños de una página en la misma pestaña.
R - ¿Puede compartir ejemplos de algunos buenos sitios web que respondan?
P - Que son pocos, pero mis favoritos son Noticias de Hoy (sitio web de noticias), SEO(blog personal), Happy Cog (agencia de diseño web), Barack Obama (sí, el sitio web de la Presidencia), Shake Shack (cadena de restaurantes) , Nicole & Josh (sitio web de la boda), Sentido de Alimentos (Recetas de Cocina), dConstruct 2012 (conferencia de diseño) y Good to Know (sitio de Google sobre la seguridad en línea). También debe comprobar fuera de mediaqueri.es, una galería curada de sitios web que utilizan el diseño sensible.
R- ¿Si voy con el enfoque de diseño sensible, ¿mi sitio web funciona con navegadores más antiguos?
A6 - Mayormente sí. RWD utiliza los medios de comunicación CSS3 y HTML5-consultas (para bien semántica) que no son compatibles con las versiones anteriores de IE. Sin embargo, existen soluciones basadas JavaScript respond.js y Modernizr - por ejemplo - que llevar el poder de CSS3 y HTML5 a los navegadores antiguos como IE6.
P - ¿El diseño Responsive jugar muy bien con redes de publicidad como AdSense de Google?
R- Si está usando anuncios en su sitio web, usted debe elegir con cuidado porque los formatos de unidades de ancho (como la tabla de clasificación de píxeles 728 × 60) no puede caber en una pantalla móvil 320px. Yo prefiero usar unidades estándar rectangulares (como 300 × 250) en mi blog, ya que se adaptan con facilidad en las pantallas de teléfonos inteligentes y computadoras de escritorio de pantalla ancha.
El único problema con el diseño Sensible es que los espacios publicitarios de su Web que están por encima del pliegue (ATF) a menudo se empuja hacia abajo la versión móvil y los clientes pueden no siempre es así (si te han pagado por una ranura ATF premium).
P- Hay miles de dispositivos móviles. ¿Qué resoluciones de pantalla debería decir a mi sitio web de soporte sensible?
R. Abra su cuenta de Google Analytics tablero y elegir Audiencia -> Tecnología -> navegador y sistema operativo. Ahora cambie a la ficha Resolución de pantalla en el informe y ver la resolución de los dispositivos móviles que la gente está utilizando para el navegador de su sitio.
Yo recomendaría establecer puntos de interrupción durante al menos los siguientes elementos en sus ventanas CSS3 Mediaqueries - 320px (paisaje iPhone), 480 píxeles (vertical iPhone), 600px (Tablets Android), 768px (iPad + ~ Galaxy Tabs) y 1024px (paisaje y iPad escritorios).
Estos son los recursos más en línea para ayudarle a empezar:
Sitios Web - Revista Net, Smashing Magazine, Trucos CSS y Web Designer Wall [estos sitios web y blogs con frecuencia abarcan el diseño sensible]
Tutoriales en vídeo - YouTube, Tuts netos [diseño sensible 101]
Presentaciones - Decks PowerPoint [las presentaciones más en línea alrededor RWD]
Libros - Código [Poeta expertos de diseño web discutir técnicas para el diseño de WordPress responsablemente. El libro está disponible en formato PDF, Kindle y formatos ePUB]
Podcasts - Talk Shop, Show Web 5by5 e Industria de la red [podcasts de audio y vídeo de todo diseño de páginas web donde los anfitriones con frecuencia traen a colación el tema de diseño web sensible]
Twitter - @ RWD, @ y @ NetMag SmashingMag [cuentas vale la pena seguir en Twitter]
P - ¿Cuáles son algunas de las desventajas de usar Diseño Sensible?
R- Diseño Sensible puede añadir algunos kilobytes adicionales a su página web ya que se tiene que descargar los estilos CSS y los archivos JavaScript que de otro modo innecesario. El otro problema es alrededor de las imágenes. Usted no quiere servir de alta resolución las imágenes en su sitio móvil, pero que es difícil de lograr en el diseño sensible (a menos que recurrir a una solución del lado del servidor como imágenes adaptativas y Sencha.io).
Por último, hay una curva de aprendizaje involucrados y tomará esfuerzo para agregar una capa sensible a su sitio web existente. A veces, puede que tenga más sentido que empezar de cero en lugar de hacer su actual ancho fijo fluido sitio web.